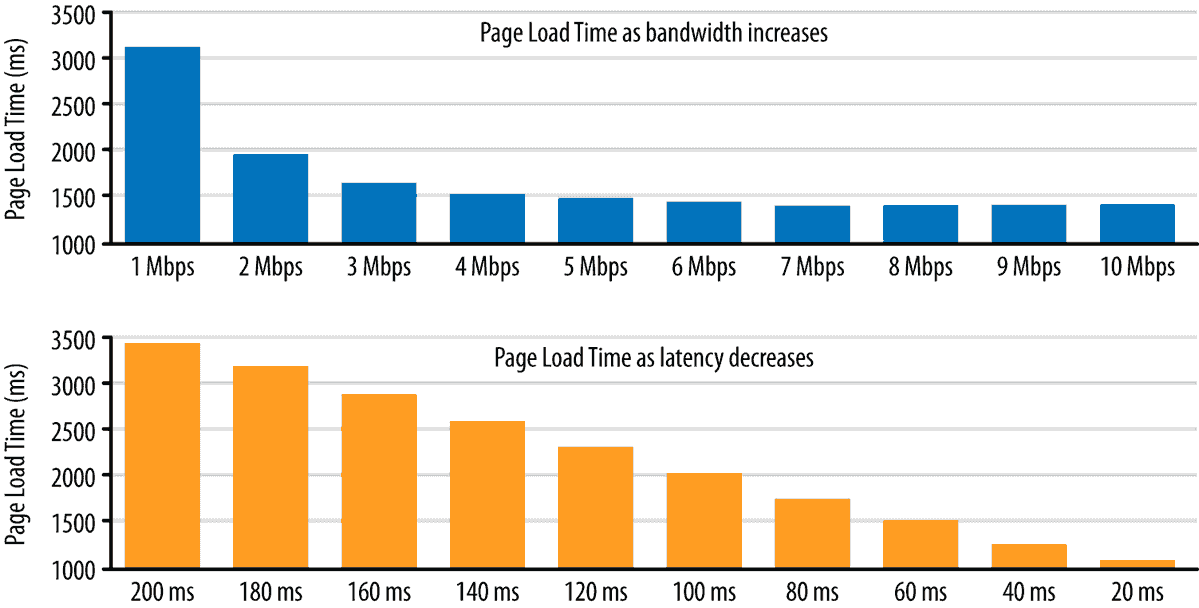
Recently I saw a chart that caught my attention. It illustrated how bandwidth and latency both affect page load times, but do so in different ways. What was eye-opening was how quickly the impact of increasing bandwidth tapers off, but the impact of decreasing latency does not.

While increasing bandwidth from 1 to 3 Mbps provides a huge performance boost for page load times, moving from 3 to 5 Mbps is very small, and the impact of moving from 5 to 10 Mbps is almost negligible. However, when it comes to latency, there is a direct correlation between lower latency and better page load times. Every time latency drops, there is a consistent and significant improvement in performance.
Why does this matter?
While this is interesting, and could affect our choice of ISP, how does this relate to optimizing our websites?
The one aspect I’d like to highlight is the relationship this has to the mobile users that come to our sites. As we all know, the number of mobile users is growing rapidly, but unfortunately, the latency of most mobile networks is quite high. And as we saw above, if latency is high, there will be a direct and noticeable impact on the speed of our site for these users. Any potential performance issues we may have will only be that much worse when high latency is added to the mix.
Of course, we could blame slow networks and high latency for any performance issues our mobile users experience, but ultimately it’s in our best interest to build sites in light of the reality of these higher latency connections, not just best case scenarios. And because these kind of connections will be around for the foreseeable future, we have yet one more reason to keep an eye on how we can best optimize our sites for our users—including the ones that have higher latency connections than we’d prefer.